TredingViewのチャートタイトルが長いときの対処法
どうもEnergishです。
最近、「TredingView」という株価やFXのチャートを無料で表示させられ、他の人が作ったインジケーター、1からpineコードを使ってインジケーターを作れたりなど使いやすいツールとなっています。
その中で自分が調べてもあまり説明されていないチャートタイトルが長いときの対処法や2つのチャートを1つにまとめる簡単な方法について説明したいと思います。
初めに
初めに「TredingView」で使えるコードはPine script言語という言語を使います。調べたところ「TredingView」でのみ使える言語らしいので覚えるより、わからない部分があったら下記のPineスクリプト言語リファレンスマニュアルを読んだり、検索して調べながら作っていくのがよさそうです。
今回説明する操作はHP上でしかできないことが多いためPCでの使用をお勧めします。
2つのチャートを1つにまとめる簡単な方法
初めに「TredingView」を開き、見たいチャートを開きます。
今回はUSDJPYのチャートを使って説明していきます。
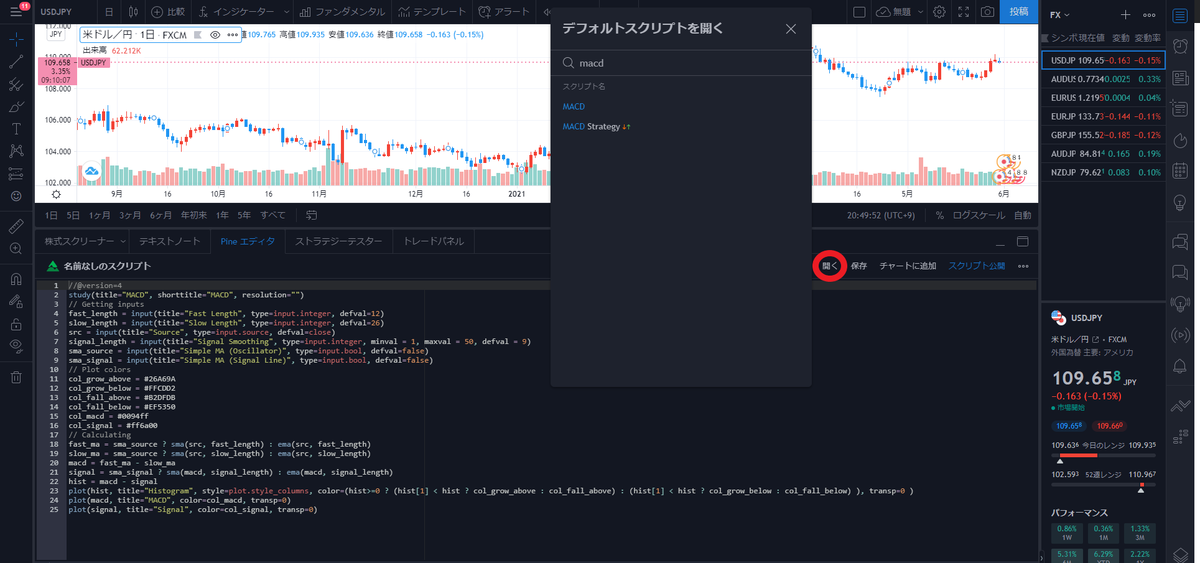
開くと以下の画面になると思います。そしたら赤丸のインジケーターを押します。

そして、使いたいインジケーターを検索します。今回は「MACD」を2つ表示させたいと思います。青丸の二つのボタンはインジゲーターのコードがあったり、インジゲーターの説明があるのでここから使いたいインジケーターのコードを引っ張ってくると良いでしょう。(時々作成者の都合よりコードがないときがある。)

そしたら、最初の画面に戻り、下画面の「Pine エディタ」を選択し最初から表示されているものをすべて消します。
そして先ほどコピーしたコードを表示させるといいでしょう。今回は内蔵されている「MACD」を使うため
「開く」→「新規デフォルト内臓スクリプト…」→ 検索欄に「MACD」→ 選択
でコードが表示されます。

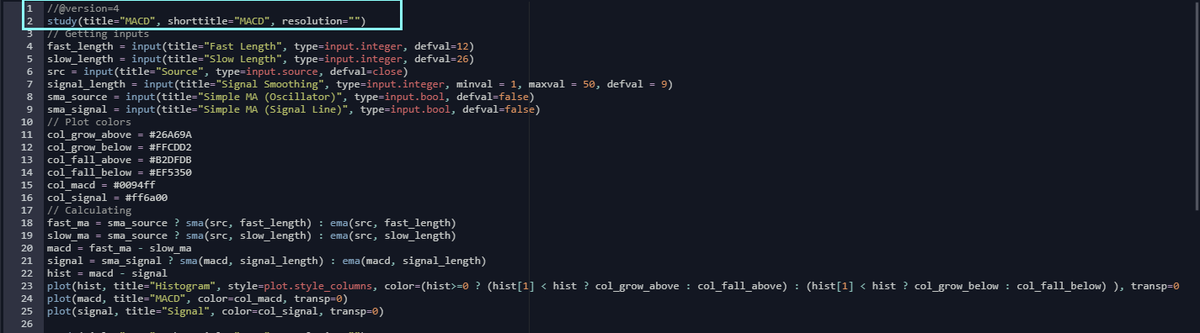
同じチャートを表示させるときは同じコードを2つペーストし下に貼り付け、違うコードを使うときもそのまま下に貼り付けすれば大丈夫です。注意点として二つ目のコードを貼り付けたら以下の水色の部分の「study~」の行を消さないとエラーが出てしまうため注意が必要!!

同じグラフでない限り、だいたいはこれでチャートに追加すると両方表示することができます。
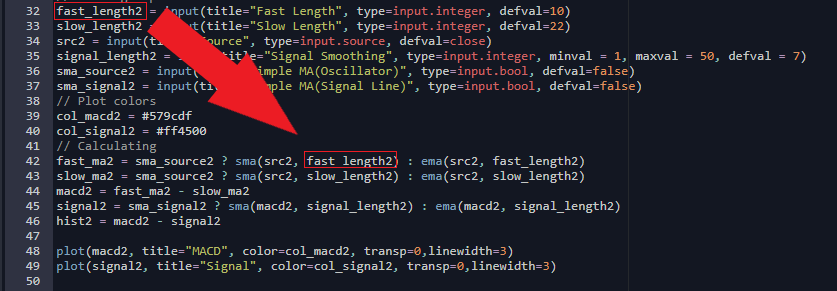
同じグラフの時は = の前に数字やアルファベットを一つずつ追加し(変数を変えること)、変更した変数がほかの場所で使われている場合は自分が変更した名前に変更することでだいたいはエラーを吐くことがなく表示することができます。

上記のコードと違う理由として二つ目のコードはヒストグラムに当たるコードを省きました。

他にも緑の部分は、短期EMA、長期EMAになっており、黄色い部分は線のカラーを指定している部分です。カラーコードをそこに打ち込むことで指定された線の色を変えることができます。

以上よりチャートを複数表示させることができました。参考にしてください。
チャートタイトルが長いときの対処法

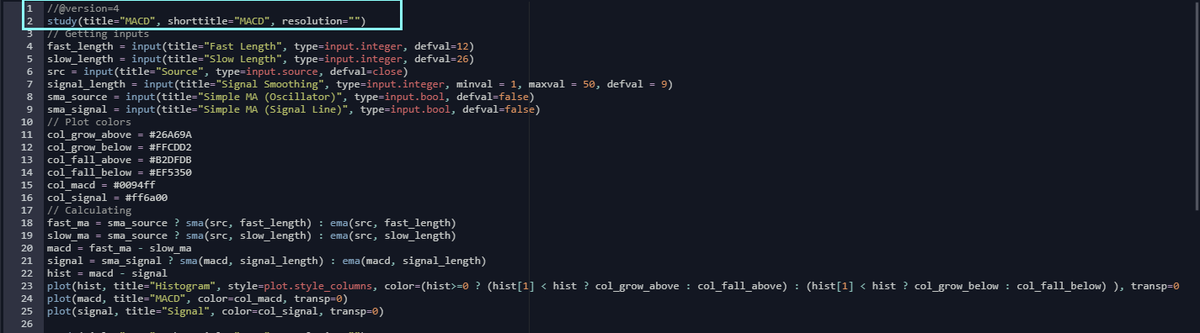
上記の写真の赤の部分を見るとチャートタイトルが長く数値がグラフに重なってしまうときがあります。そういう時は青色の部分を変更することによって短くすることができます。

title を変更するとグラフのコード自体の名前を変更でき、shorttitle を設定することでインジケーターを表示しているときの名前が短く設定されます。

ほかに青色の部分(数値の設定情報)や緑色の部分(選択した場所の数値の部分)を消すには

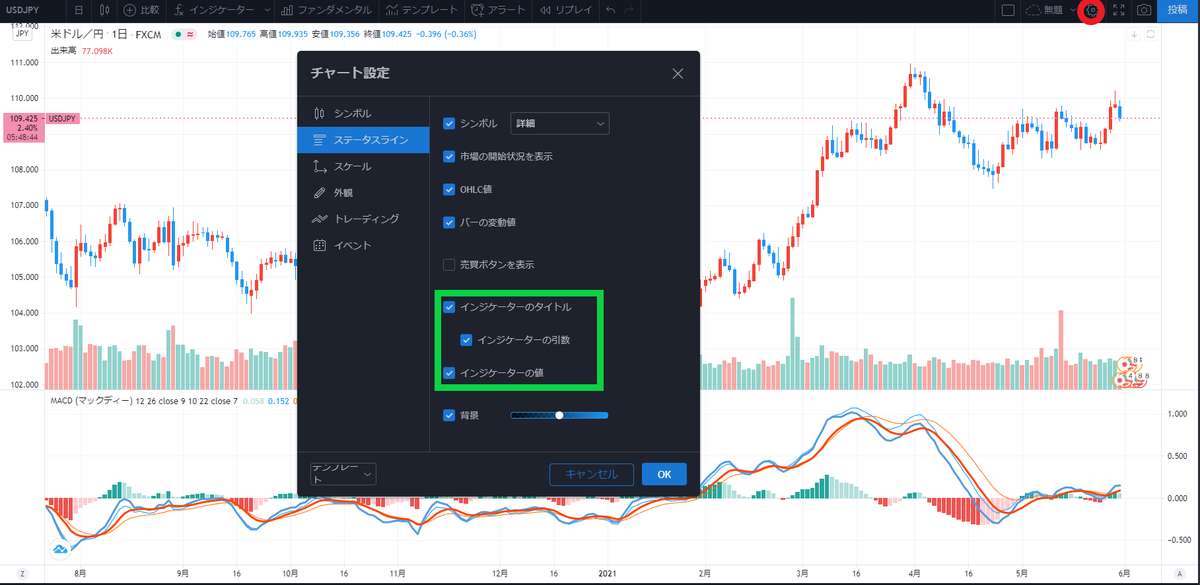
赤丸のチャートを設定するボタン→ステータスライン→緑色の部分を設定することでチャートのタイトルの設定を変えることができます。
今回紹介した方法を使用して自分なりの見やすく使いやすいチャートを作ってみましょう!